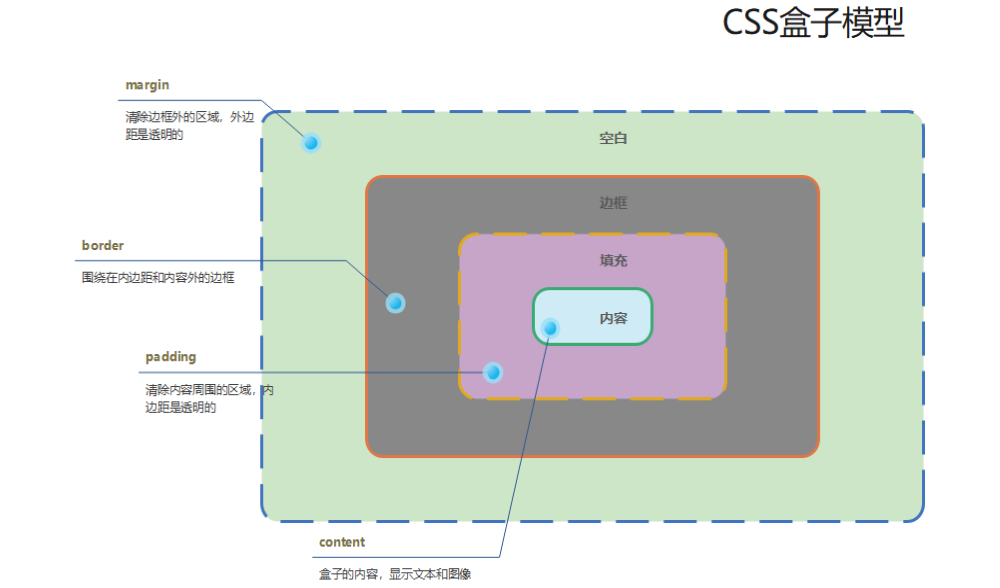
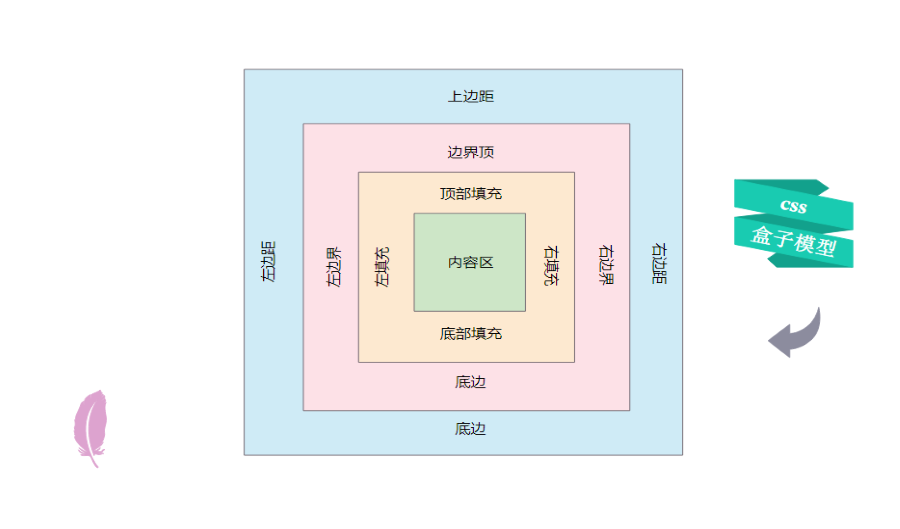
CSS全称“Cascading Style Sheet”,它的意思是“层叠样式表”或“级联样式表”,CSS盒子模型是在网页设计中用到的CSS技术中引用的一种思维模型。CSS盒子模型由内容区、填充、边框、空白边组成。
CSS盒子模型常见用途
由于CSS盒子模型是CSS中的一个重要概念,每一个元素都可以当作一个矩形的盒子,这个矩形盒子可以描述元素所占空间内容。CSS盒子模型更方便了设计者对网页设计的整体把控。
CSS盒子模型绘制方法
用🌊中欧体育(zoty)·中国官方网站 图示绘制CSS盒子模型十分简单,只需要找到指定模板即可,新手参考以下几个步骤即可完成CSS盒子模型的绘制。
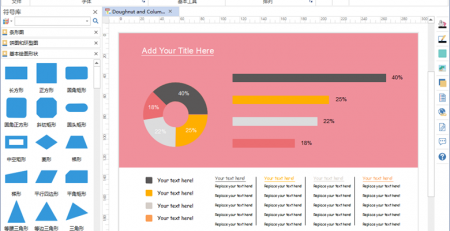
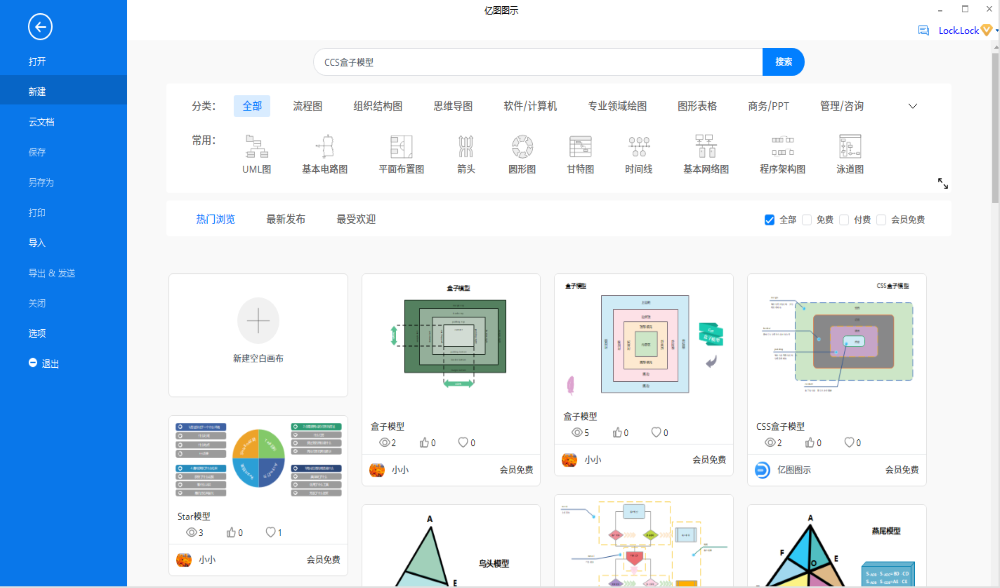
第一步:下载“🌊中欧体育(zoty)·中国官方网站 图示”软件,启动软件界面,登录账号开始操作。
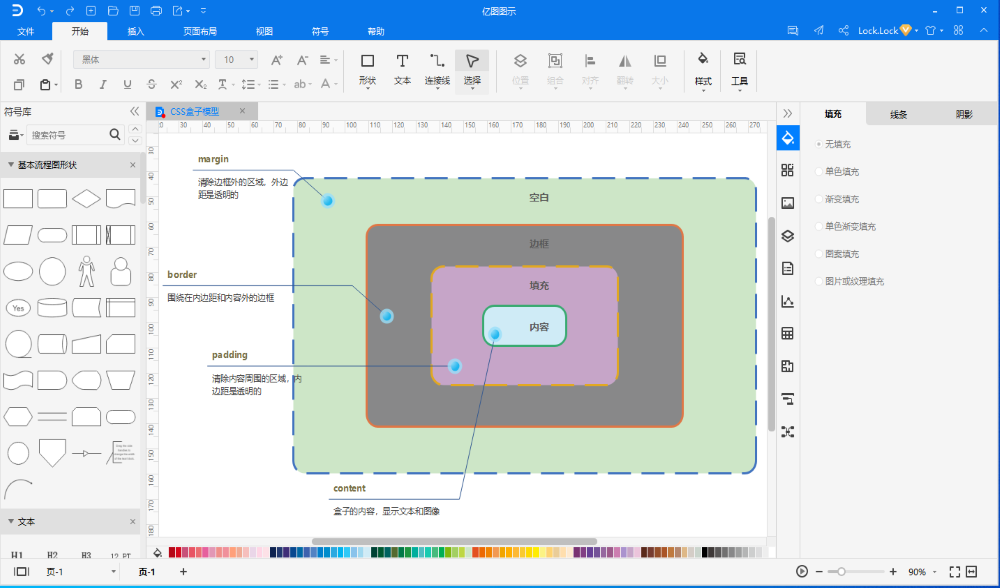
第二步:点击搜索框输入“CSS盒子模型”,寻找符合设计要求的CSS盒子模型模板,点击“使用”打开CSS盒子模型模板。

第三步:点击操作区的CSS盒子模型,根据自己的需要,在模板上修改各层次的注释,在上方操作区更改字体为黑体,并更改字体大小。

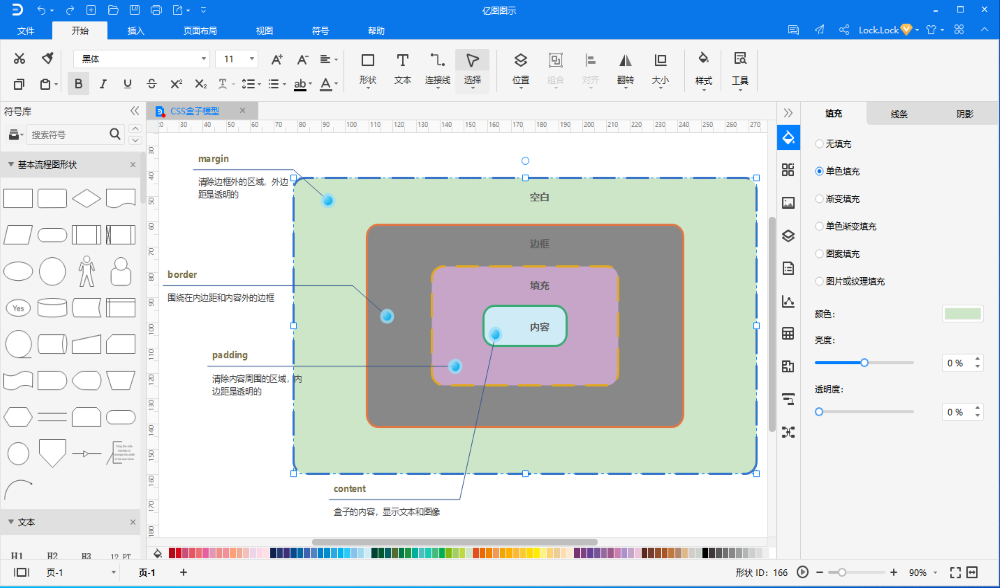
第四步:双击CSS盒子模型中的“文本”方框,即可输入CSS盒子模型中的文本,右侧填充可以修改填充色、边框颜色。

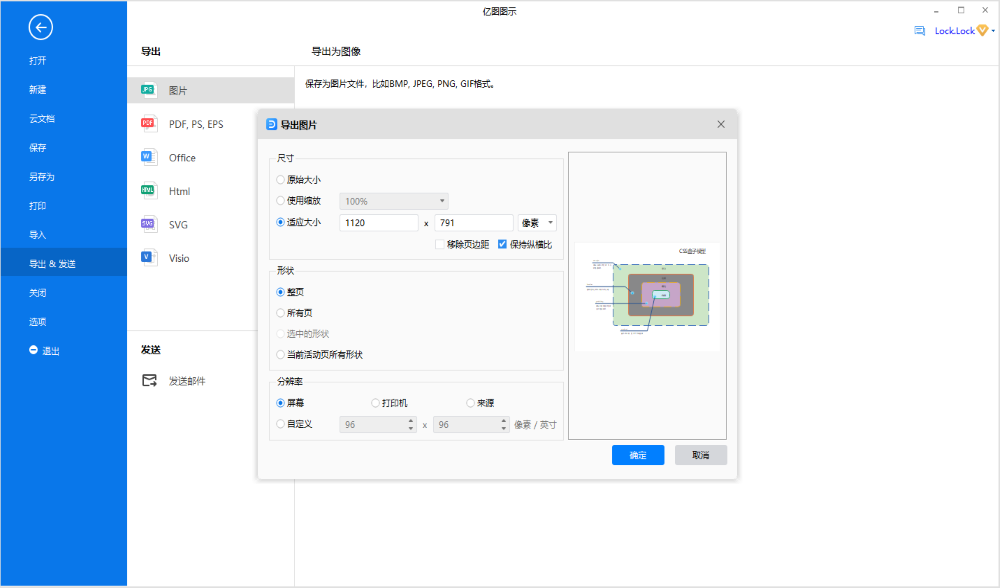
第五步:完成CSS盒子模型制作之后,点击左上角的“保存”等按钮,本次选择保存为让图片格式,修改好分辨率等参数之后,CSS盒子模型就可以存储在电脑中。

以上就是CSS盒子模型绘制方法的相关介绍。
CSS盒子模型绘制软件——🌊中欧体育(zoty)·中国官方网站 图示
当有绘制CSS盒子模型的需求时,选择🌊中欧体育(zoty)·中国官方网站
图示这款国产矢量绘图软件,让用户绘图事半功倍。
🌊中欧体育(zoty)·中国官方网站
图示是一款与众不同的矢量绘图软件,它采用了与其他绘图软件完全不同的思维模式设计开发,在满足了用户基本的绘图需求基础上,开发了套用功能,让绘图的效率提高许多,同时,在云存储的加持下,🌊中欧体育(zoty)·中国官方网站
图示用户可以随时随地绘制作品。
使用🌊中欧体育(zoty)·中国官方网站
图示绘制CSS盒子模型,直接套用一个模板,在原有基础上修改、添加需要的元素,提升绘图效率。
为什么选择🌊中欧体育(zoty)·中国官方网站 图示绘制CSS盒子模型?
1、可靠软件,值得信赖:🌊中欧体育(zoty)·中国官方网站
图示经过了九个大版本的升级,软件可靠程度大幅增加,现在已经拥有超过900万用户,庞大的使用群体是🌊中欧体育(zoty)·中国官方网站
图示经受住市场优胜劣汰的体现。
2、软件资源库强大,满足绘图需求:🌊中欧体育(zoty)·中国官方网站
图示拥有数量庞大的矢量符号库和模板库,当用户绘图时可以很轻松的找到自己需要的符号,即使符号很特殊在库中找不到,用户也可以自行绘制或者导入本地符号图形、从库外调用。
3、先用后付,性价比高:🌊中欧体育(zoty)·中国官方网站
图示为新用户谋福利,凡是新注册的🌊中欧体育(zoty)·中国官方网站
图示账户,均可长期使用免费基础版本。当有高级需求的时候,可以再升级购买会员版。